Skeleton Card Loader HTML and CSS. 💀🌀
July 25, 2021
Build a simple Skeleton Card loader component using  and
and  .
.
**Hello geeks👋** In this tutorial, let's build a simple skeleton loader component using HTML and CSS. You can then use this component in your websites/apps as a fallback option before your main content loads.
We will create a card and its skeleton loader, so let’s start with adding the HTML for both the card and the skeleton.
HTML for the card
<div class="card">
<div>
<img class="card-img"
src="https://avataaars.io/?avatarStyle=Transparent&topType=ShortHairShortWaved&accessoriesType=Prescription01&hairColor=Black&facialHairType=Blank&clotheType=Hoodie&clotheColor=Blue03&eyeType=Default&eyebrowType=Default&mouthType=Twinkle&skinColor=Light"
/ alt="skeleton loader">
</div>
<div class="card-text">
<h2 class="card-title">Atharva Joshi</h2>
<p class="card-description">
<span>Lorem ipsum dolor sit amet consectetur, adipisicing eli.</span>
</p>
<ul class="card-skills">
<li class="skill">UI Designer.</li>
<li class="skill">UX Designer.</li>
<li class="skill">Web Developer.</li>
</ul>
<a href="#" class="card-link">Read More</a>
</div>
</div>HTML for skeleton 💀
(We are going to keep the basic structure the same as the card but we will remove the content. Also, change the classes on the elements’)
<div class="skeleton">
<div class="skeleton-img"></div>
<div class="skeleton-text">
<h2 class="skeleton-title"></h2>
<p class="skeleton-description">
<span></span>
<span></span>
</p>
<ul class="skeleton-skills">
<li class="skill"></li>
<li class="skill"></li>
<li class="skill"></li>
</ul>
<a href="#" class="skeleton-link"></a>
</div>
</div>Step 2 - Adding the common styles for the card and the skeleton.
(For the consistent look)
.card,
.skeleton {
display: flex;
justify-content: space-around;
padding: 20px;
max-width: 400px;
height: 155px;
margin: 20px;
border-radius: 10px;
background-color: #e2e8f0;
box-shadow: 0 9px 33px rgba(0, 0, 0, 0.07);
}
.card-text,
.skeleton-text {
display: flex;
flex-direction: column;
justify-content: space-between;
width: 250px;
margin-left: 10px;
}
.card-img,
.skeleton-img {
width: 75px;
height: 75px;
border-radius: 50%;
}
.card-description,
.skeleton-description {
margin: 10px 0;
}
.card-link,
.skeleton-link {
margin-top: 20px;
}
.card-skills,
.skeleton-skills {
display: flex;
justify-content: space-between;
}Step 3 - Adding the Card-specific styles.
(Font sizes, colors, etc)
.card-img {
background-color: #4f46e5;
}
.card-title {
font-size: 16px;
color: #334155;
}
.card-description {
font-size: 12px;
color: #64748b;
}
.card-skills .skill {
font-size: 12px;
font-weight: 600;
color: #475569;
}
.card-link {
font-size: 12px;
color: #4f46e5;
}Step 4 - Adding the skeleton specific styles
(Here, we will specify the height, width, and background color of the skeletons.)
.skeleton-img {
animation: pulse 2s infinite ease-in-out;
}
.skeleton-description span:nth-child(1) {
display: block;
width: 210px;
height: 10px;
background-color: #94a3b8;
}
.skeleton-description span:nth-child(2) {
display: block;
width: 150px;
height: 10px;
background-color: #94a3b8;
margin-top: 5px;
}
.skeleton-skills .skill {
width: 65px;
height: 12px;
background-color: #94a3b8;
}
.skeleton-link {
width: 75px;
height: 12px;
background-color: #94a3b8;
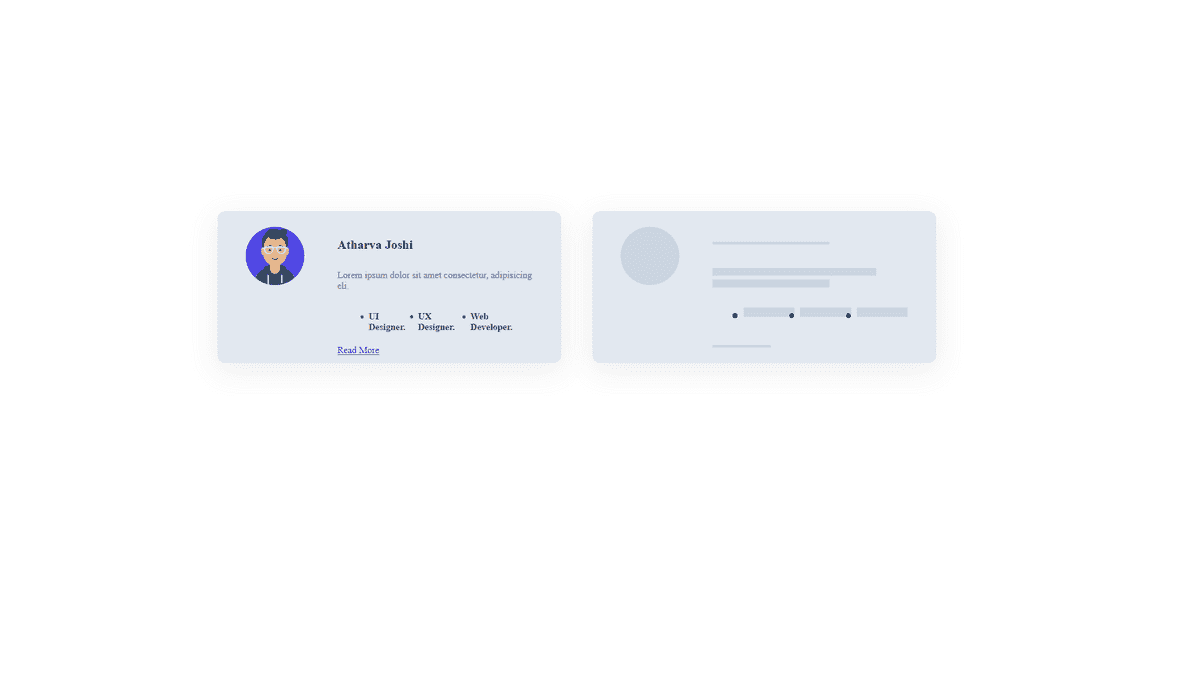
}Now The card and the skeleton should look like this

We are almost there! Now let’s add the subtle animation on the skeletons
Step 5 - Adding the animation
@keyframes pulse {
0% {
background-color: #94a3b8;
}
50% {
background-color: #cbd5e1;
}
100% {
background-color: #94a3b8;
}
}Now we can add this animation on all the skeletons and remove the background color.
/** replace all styles from skeletons with these styles */
.skeleton-title {
width: 150px;
height: 12px;
animation: pulse 2s infinite ease-in-out;
}
.skeleton-img {
animation: pulse 2s infinite ease-in-out;
}
.skeleton-description span:nth-child(1) {
display: block;
width: 210px;
height: 10px;
animation: pulse 2s infinite ease-in-out;
}
.skeleton-description span:nth-child(2) {
display: block;
width: 150px;
height: 10px;
animation: pulse 2s infinite ease-in-out;
margin-top: 5px;
}
.skeleton-skills .skill {
width: 65px;
height: 12px;
animation: pulse 2s infinite ease-in-out;
}
.skeleton-link {
width: 75px;
height: 12px;
animation: pulse 2s infinite ease-in-out;
}Final Demo
